Now that Cave Digger 1 is coming to an end, I will try to summarize the lessons learned.
The first commit was on 2017‑11‑14. After this we’ve gone through 2 repositories and some 7500 commits. So many people have come and gone, so many features added, so many bugs fixed and so many releases done. I think I stopped counting the release parties at 5.
You know, as a company we had only done a few (fairly inconsequential) mobile apps before Cave Digger. Not my passion, or the passion of any on the team. It was 2017 and now we actually had a chance to create a PC game! And a VR game at that. How’s that for an opportunity?
Me, the coder Justus, producer Jani and the Art Director Juho had worked together on Oulu Game Lab before, but that was basically it. Everything else had to come from the outside (at first). So we outsourced the design and modeling to a partner company. While their output was good, the degree of separation created many difficulties.
 So Cave Digger was released as a free demo on Steam. Eventually it reached some 100k downloads, but very few purchased the commercial DLC CD:Riches. As the saying goes – “demos kill games”. But we persisted and put the game up on all possible platforms. This caught the attention of Oculus.
So Cave Digger was released as a free demo on Steam. Eventually it reached some 100k downloads, but very few purchased the commercial DLC CD:Riches. As the saying goes – “demos kill games”. But we persisted and put the game up on all possible platforms. This caught the attention of Oculus.
From them we got the resources to do additional content and release the game on Oculus Quest. This was a blessing and a hardship both, since it was designed as a purely PC game and now we had to make it run on what basically is a mobile phone (don’t try to do this at home!)
Also, during the game’s whole run we had to do a lot with very minimal resources and this sometimes shows. In retrospect I wish I had cut some content and polished what there is more.
 During this time (the Train update), the team had grown to having 2 coders and 2 modelers of our own. Also I had taken many of the design duties. It’s a dangerous combination having the idea man and the executor in the same person! I had basically designed just one mobile game before.
During this time (the Train update), the team had grown to having 2 coders and 2 modelers of our own. Also I had taken many of the design duties. It’s a dangerous combination having the idea man and the executor in the same person! I had basically designed just one mobile game before.
So yeah, it was a challenge: a balancing act between approachability and my sense of “old skoolness”. Subversion had always been one of the design pillars of the game and I did not want to hand feed the player anything and trusted in the joy of discovery. This caused some mishaps with some mechanics being too opaque for new players.
We tuned stuff to the very end, but never got it quite right I don’t think. Still, there is something unique in the game’s style in the current world of fast-paced, quick-meal, ADHD games. It’s Cave Digger by MeKiwi. If you don’t like it, may you be devoured by Chompy!
-Kharan (Jaakko Asikainen)
Random development quote: “Lakkaa puhumasta vertauskuvilla, mää en tajua mitään.“
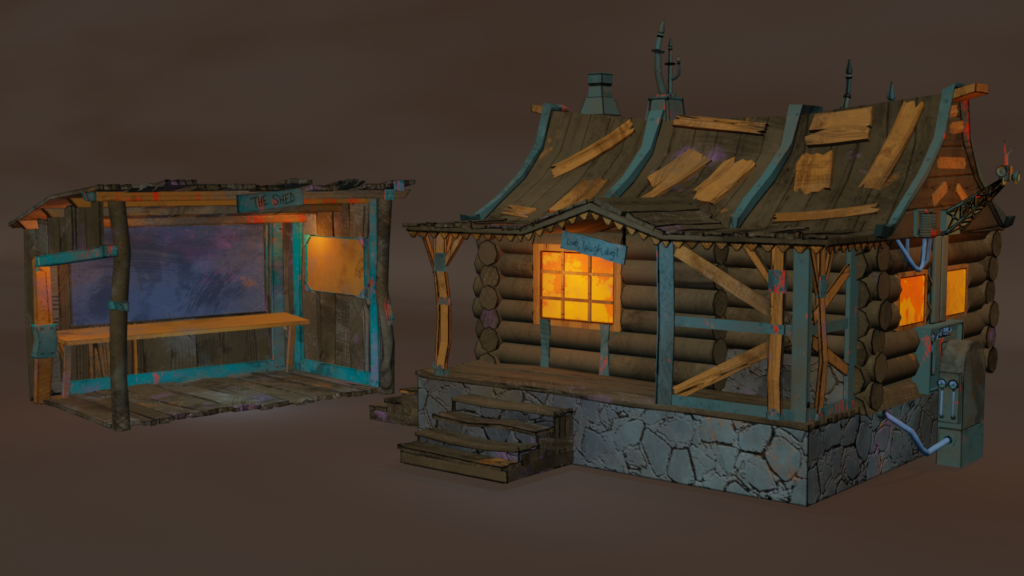
ps. Also we had a new team member start this week: Harri Snellman. Harri did a lot of modeling work on CD1 (f.ex. Chompy) and I’m sure he will excel himself during CD2! Here is his beautiful mug.